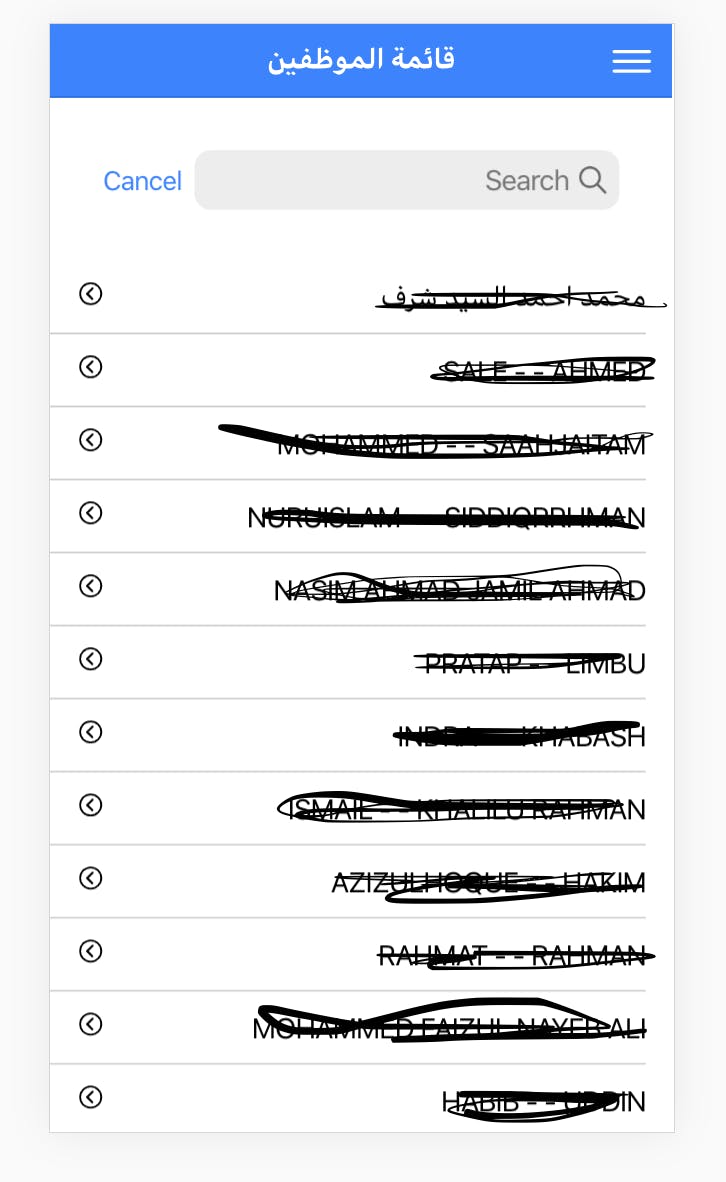
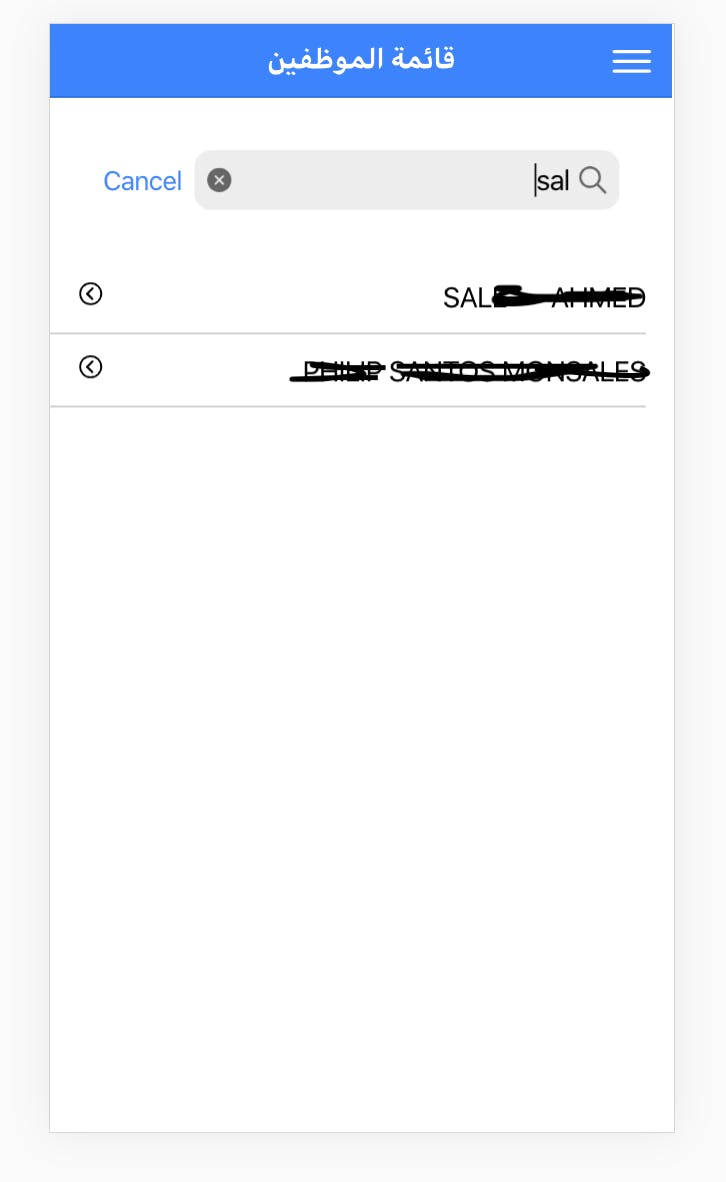
The Result of this topic


In this topic I will going to explain about Angular Pipe filter for search or filter some data in array,mape.
Prepare
I will create new project by ionic command ionic start employees.
then create ionic pip filter by ionic command ionic g pipe pipes/employeesFilter
then create ionic employees page by ionic command ionic g page pages/employees
Coding
going to Pipes/EmployeesFilter.ts open it in any IDEA like VSCode
then I wrote that next blow code
import { Pipe, PipeTransform } from '@angular/core';
@Pipe({
name: 'employeesFilter'
})
export class EmployeesFilterPipe implements PipeTransform {
//first Augment is employees that array/list we want search in it
//second Augment is search value that we want search for
transform(employees: any, filter: any): any {
//make a condition if filter or employees is null we return to kill our code before start
if(!employees || !filter){ return employees;}
//apply a filter that search for inside objects of our array
//I use includes in string only to looking for value like our search value
//bring your attention I apply toLowerCase() to forced string and search value to be the same
transform(employees: any, filter: any): any {
//if filter or employees is null return to stop our code before start
if(!employees || !filter){ return employees;}
employee.name.toLowerCase().includes(filter.toLowerCase()) ||
employee.number == filter ||
employee.passport_number == filter ||
employee.occupation.toLowerCase().includes(filter.toLowerCase()) ||
employee.nationality.toLowerCase().includes(filter.toLowerCase()) ||
employee.id == filter
));
}
}
then go to out employees page .ts and write that blow code.
import { Component, OnInit } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-employees',
templateUrl: 'employees.page.html',
styleUrls: ['employees.page.scss']
})
export class ListPage implements OnInit {
public employees: any = []; // that array will store our employees these will get them from api
public searchValue:string; // value of search bar
constructor(
private http: HttpClient,
) {
//get employees from api url
this.http.get('employees/all')
.subscribe(
(r: any) => {
if (r && r.length != 0) {
this.employees = r;
}
}, (error) => {})
}
ngOnInit() { }
//when user typing something
onSearchChange(value){
this.searchValue = value;
}
}
then go to employees .html file
<ion-toolbar color="primary">
<ion-buttons slot="start">
<ion-menu-button></ion-menu-button>
</ion-buttons>
<ion-title>
Employees List
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<!-- search bar I define event ionChange to excute our function onSearchChange -->
<div style="margin: 20px;">
<ion-searchbar showCancelButton="focus" animated="true"
(ionChange)="onSearchChange($event.detail.value)" ></ion-searchbar>
</div>
<ion-list>
<!-- Loop For our employees and applied our pipe in this loop by add "|" then our pipe name : model that hold our search value -->
<ion-item *ngFor="let employee of employees | employeesFilter:searchValue" (click)="selecteEmployee(employee)">
{{employee.name}}
<div class="item-note" slot="end">
<ion-icon *ngIf="!selectedEmployee" name="arrow-dropright"></ion-icon>
<ion-icon *ngIf="selectedEmployee" name="arrow-dropleft"></ion-icon>
</div>
</ion-item>
</ion-list>
</ion-content>
that's all now your search page is working as I hope :)